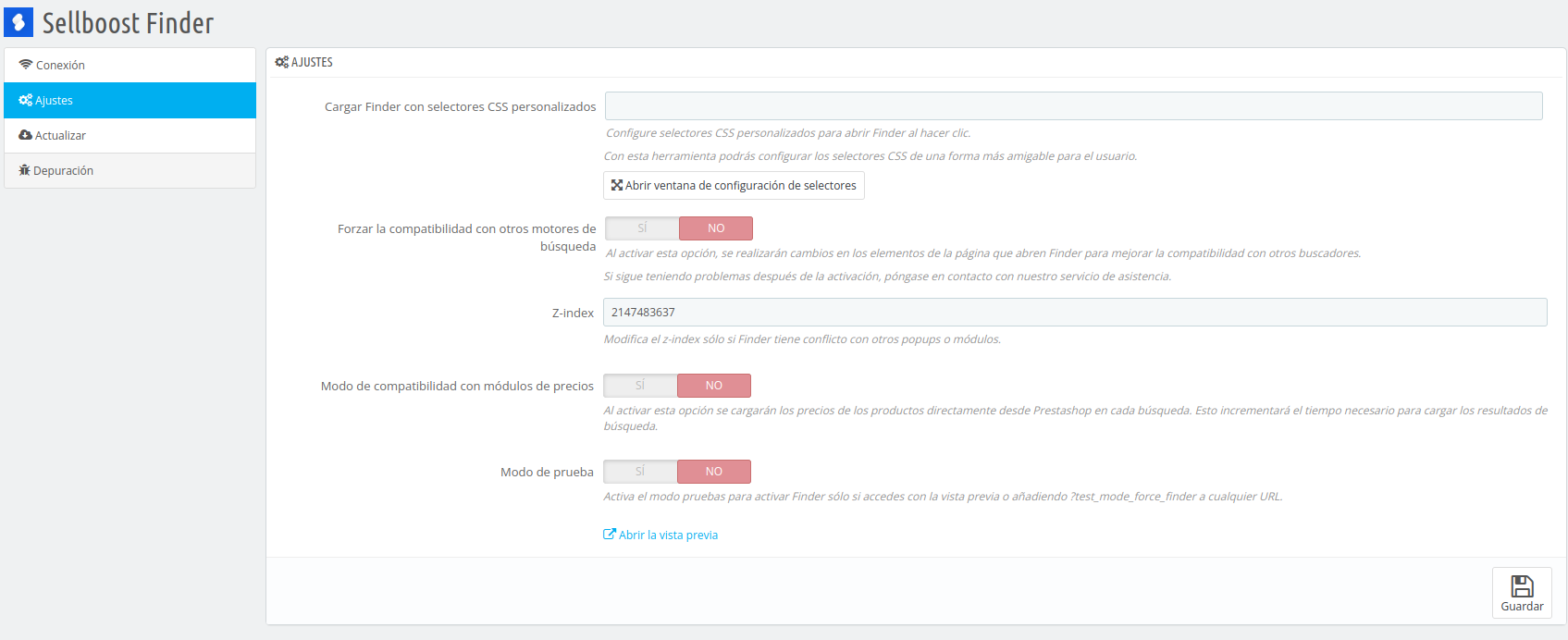
Although the general configuration of Finder is carried out from Sellboost, there are some settings found in the Prestashop module that help Finder’s integration with the online shop.

Load Finder with custom CSS selectors #
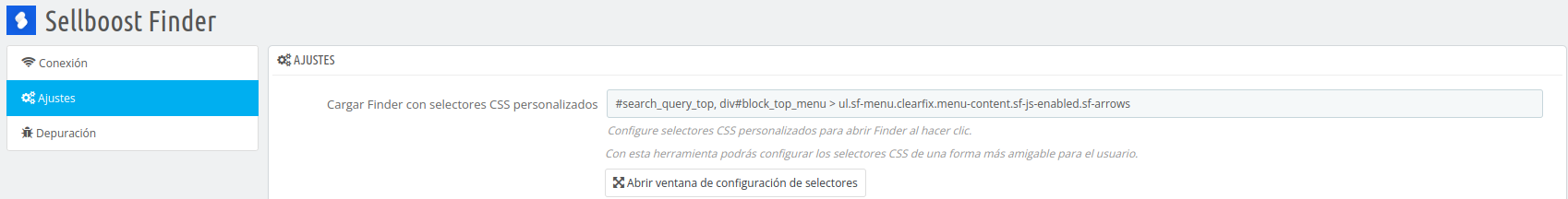
In case clicking on the shop search engine does not open Finder, this configuration field has to be filled in with the selector of each search field of the shop.
These selectors must be compatible with the querySelectorAll function and must have a correct CSS selector format.
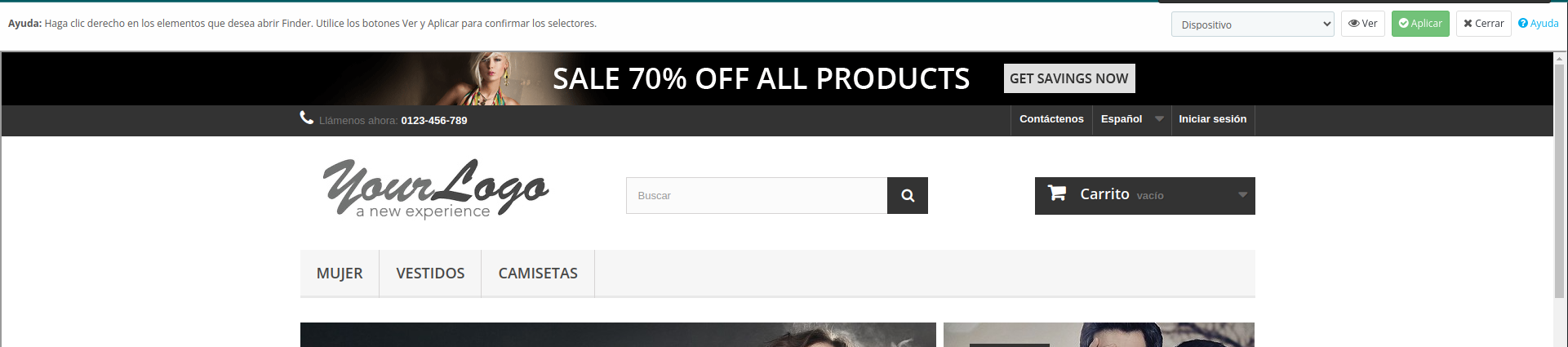
If you have no technical knowledge, you can use the ‘Open selectors configuration window’ button to add the selectors by following the steps below:
-
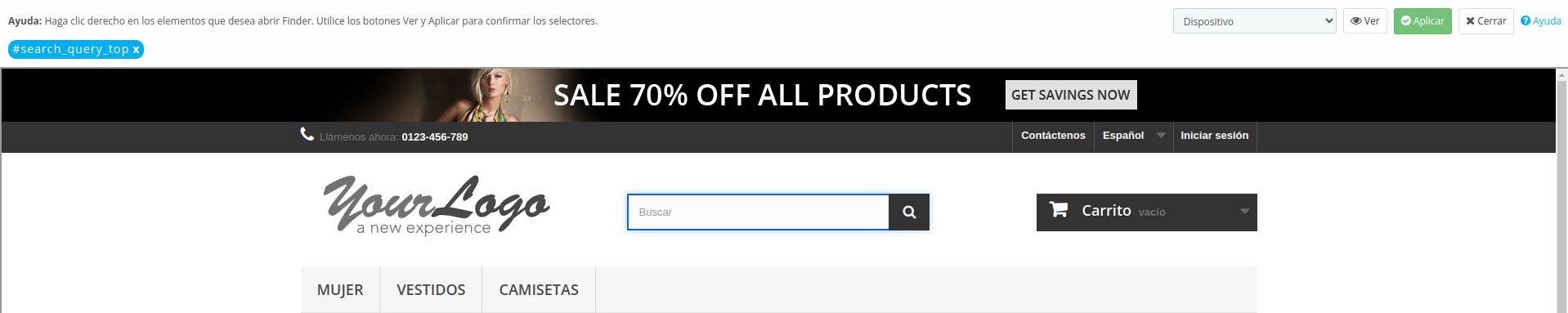
- Click on the button and a modal will open to help you select items that when clicked will open Finder.

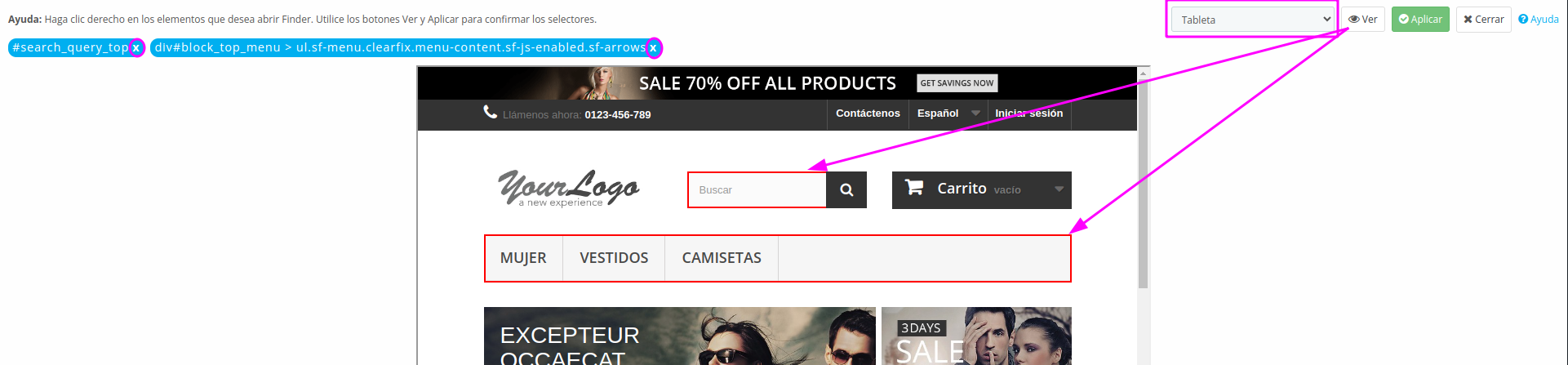
- Right-click on the items that should open Finder and you will see their selectors at the top.

- You can change the view type in the ‘Device’ drop-down, recommended if there are items that are only displayed on mobile for example, and use the ‘View’ button to highlight all the already selected items in red. You can also remove items by clicking on the ‘x’ of each item at the top.

- Click ‘Apply’ to have the selectors field auto-populate based on the selected items. Saving the Finder module configuration should open it correctly.

- Click on the button and a modal will open to help you select items that when clicked will open Finder.
Force compatibility with other search engines #
In the event that clicking on the shop’s Finder causes the Finder and other elements, such as the Finder that includes the shop’s theme, to open, it is recommended that this option be activated.
Enabling this option will make changes to the page elements that open Finder to improve compatibility with other browsers.
Z-index #
If other elements of the shop (menu, banners, etc.) are superimposed on the Finder when the Finder is opened, this value must be modified. The higher the value, the more Finder will be superimposed on the other elements. The default value is always the maximum possible 2147483637.
Compatibility mode with pricing modules #
In the event that the products search results in Finder show incorrect prices, this option must be activated so that these prices are consulted directly to the shop. It is recommended to activate it especially when the shop has installed a module for managing prices, discounts, specific prices, etc, and therefore does not use the management system of these elements that Prestashop already has.
Enabling this option will load the prices of the products directly from Prestashop in each search. This will increase the time needed to load the search results.
Test mode #
Activate test mode so that Finder is not available to customers in the shop while you are testing. To view and test the Finder, go to your shop via the special link ‘Open preview’.